
Welcome to VELA
View VELA in action …
This video is less than two minutes and shows the app in action.
Inspiration for VELA
1. The Challenge
.Stormy weather can put a damper on water sports activitiies. Our VELA weather app users need a way to be able to have immediate or near future, pin-point accuracy on weather conditions at their favorite aquatic location that will give a detailed forecast on windspeed and direction, wave height, possible rip currents, water temperatures, and sun UV index levels. We will know this to be true when we see how many aquatic enthusiasts are using our app to plan their water activities every time they head out to hit the H2O.
That is why there is VELA
2. The Solution
VELA will be an app that allows water enthusiasts to plan their activities around accurate water and weather conditions in their desired aquatic destination. These guides will be easy to use, quick to access, accurate up to the minute forecasts, and will give users the ability to plan a few days in advance. This might be a free app with in-app purchases for historical data and future forecasted data beyond ten days. This app would require WiFi because of the everchanging weather-related variables.”
3. Business Scope
The Application - The product will be a responsive web application including design and engineering.
Marketing Plan - Our stategy for aquiring users over the first three months.
GPS Interactive Map - As part of our website, there will be an interactive map that will allow users to pinpoint their desired destination.
Social Media Blog Feed - users will be able to alerted to updates and have access to special events trhough an in app blog and can post on either Twitter or Facebook to a special interests group.
Destination Location - with a special feature built with Google Maps, the user will be able to get directions for thier favorite locations and find aquatic related places.
The Interviews
My interviewees seemed to mostly go for calm to moderate water conditions and mild to warm weather. They mostly enjoyed fishing, boating in calm water and being able to connect with others that share their enthusiasm for the sport. What was surprising to me was their openness to receive push notifications for discounts and coupons for online retailers. I thought the last thing they would want are ads from retailers.
Conceptualization for VELA
4. User Research
The next step that I took was to do user research to focus on understanding the user behaviors, needs, and motivations through observation techniques, task analysis, and other feedback methodologies. I was able to interview three people who had a passion for different water sports that could be affected by the weather and how the weather affects their plans.
5. Problem Statement
Water sports enthusiasts need a way to get the information they need for water, wind, wave, and weather conditions, because that way, they can safely and responsibly enjoy their favorite aquatic sports activities.
We know this to be true when we see our app is being used by 20,000 users in the first year of the app launch by those who use weather apps for planning water sports activities.
6. Research Goals
What I Wanted to Understand:
To understand what people look for in water sports apps
To determine how users go about looking for weather, wind, and wave informatio
What I Learned:
Weather has a huge impact on people’s lives and how they plan their time and activities. Having a dependable app to give an accurate weather forecast helps people to make plans with friends and plan their activities on the water.
This was the results of card sorting from user research and feedback.
During user research, I made a list of observations based upon user feedback. Gathering this data proved to be an invaluable resource for information.
I used the Double Diamond Method for the app VELA. This approach allowed me to hone in on the problem and develop a strategy for the app.
7. User Personas
“Nothing is more freeing than being out on the water!”
— Cali
“I love being out on the water with the wind and waves and nothing else!”
— Les
User Personas …
were developed from the user interviews I conducted. I created two different user personas to represent the diverse users that would be using the app. This way, the users that would potentilaly be using the app had a name, face, and back story that added a human element. Describing the goals, attitudes, motivations, and pain points of both personas helped to make them more real. The user personas helped to create a deeper feeling of empathy and greater sense of relatability.
Testing for VELA during Iteration.
8. Usability Testing
Introduction
Title: VELA - Moderated Remote Usability Tests for mobile
Dates: January 18-20, 2021
Participants: Family and Friends
Method: 6 moderated remote usability tests
Goals: The goal for testing is to observe the overall usability of our main app’s features and layout in hope of obtaining feedback to better iterate the design. In order to assess the learnability for new users to interact with the aquatic weather app with their initial experience on a mobile device, they are evaluated through a series of tasks. I would like to observe and measure if the user comprehends the app, its value, and how to complete basic functions the first time around such as creating an account, finding a location, and the weather forecast there.
Background: The discovery phase for VELA began in December 2020 with competitive research and user interviews. We discovered that people had challenges with toggling between pages, allowing access to contacts/receiving push notifications, and text visibility issues. The resulting prototype is an initial hypothesis on how we hope to solve the problem. Now, we would like to test the most important features and functionality for our primary persona Julie: for user legibility, toggling friendliness, and appropriate timeliness of access to contacts/push notifications.
Goal: The goal of this study is to assess the learnability for new users to interact with the aquatic weather app with their initial experience on a mobile device. I would like to observe and measure if the user comprehends the app, its value, and how to complete basic functions the first time around such as creating an account, finding a location, and the weather forecast there.
Test Objectives:
Evaluate how easily the user picks up on the basic functions of the app.
Observe the overall interaction of the user with the app (i.e. – satisfaction, learnability, efficiency, and errors [memorability can’t be evaluated at this time]).
Methodology: Moderated remote testing. I will share a prototype link that I created in Adobe XD and share over Zoom and record the live session as I test the user, facilitated by a script.
Ideation for VELA.
9. User Flows
I created a user flow diagram to show the path that a user would take to complete the task of figuring out the weather forecast. I did several others, as well, but this one illustrates the most common feature.
Les says:
“As a boater, I want an accurate weather forecast, so that I can be safe and have fun.”
Entry Point:
Open the app
Task Flow:
Sign-in
Select weather feature
Type in the zip code, GPS coordinates, or select locaiton on a map.
See weather forecast with all the pertinent information (can see hourly, daily, or weekly)
Can save location for future weather information.
Success Criteria:
Informed about weather forecast so can plan accordingly
10. Site Map Card Sort
In order to plan my app prototype, I used a site map card sort. This helped me to visualize the path that users would take in order to lay out the architecture for my prototype.
11. From Wireframes to Prototypes
Through user testing with low-fidelty hand-drawn prototypes, I was able to refine the design. After several iterations, I was able to produce high-fidelity prototypes. Through several rounds of user testing, I had the evidence to validate my design.
High Fidelity - These high-fidelity prototypes were created with a combination of Adobe Photoshop, Adobe Illustrator, and Adobe XD.
Mid-Fidelity - These mid-fidelity prototypes were created in Adobe XD and Adobe Illustrator.
Low Fidelity - These hand drawn low-fidelity prototypes were some rough sketches that I had sketched out on paper with a permanent marker.
12. Review
After reveiwing the results from the user testing, I did some reiterations and changed some of the screens to improve upon the design.
Issue 1
(Before is on the left & After is on the right)
High Severity Level
There was no way to toggle back to the previous screens if they didn’t want to create an account.
Evidence
Every single participant couldn’t figure out how to navigate forward and backward between screens. That would be 6 out of 6 which is 100% dissatisfaction with the users.
Solution
By adding a contrasting toggle arrow to the top part of each screen, the user can easily navigate
Issue 2
(Before is on the left & After is on the right)
Medium Severity Level
There was no direction for the social media portion of the app.
Evidence
Participants were not quite sure what to input in the social media feature.
Solution
By adding onboarding suggestions, users had a clear direction for input.
Plus, I darkened the letters so that the words were easier to read..
Preference Testing
Objective
A preference test for the app VELA was conducted to determine if the target audience preferred one of two different onboarding screens to sign in. Inspired by a study conducted by Paras Chopra that showed there was a 48% conversion rate when human images are used, I thought I would put that theory to the test.
The human imagery would then be combined into further pages of the app.
I used UsabilityHub to conduct this preference test and recruited participants from my personal network .
Results
Over half of participants chose the original design. The responses are posted on the far right from those who chose the first design.
Participant’s Responses
Feel that this will attract more age groups and the other one might just attract the younger crowd.
This one gave me more options for logging in.
I like this one because it has a lovely background
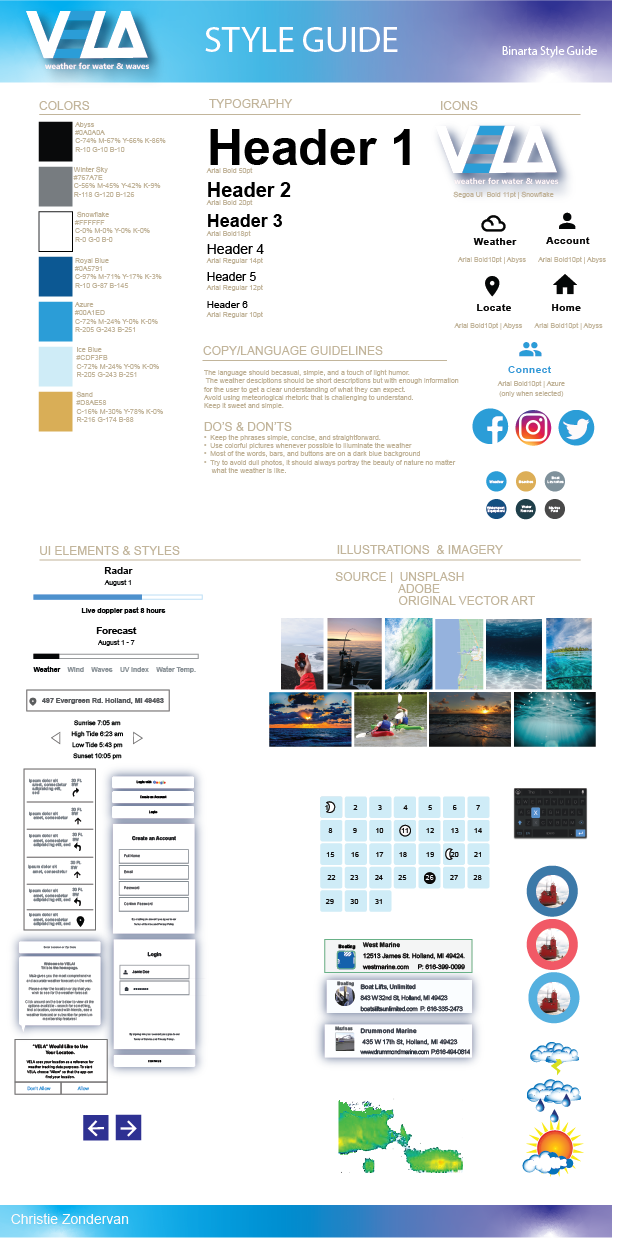
13. Style Guide and User Flows
For the style guide, I prepared to hand off the app to the design and eventually the developers, I created a style guide and style library for them to reference. I only inclulded a few parts of the style guide for a synptic overview of what it contained.

For the style guide, I prepared to hand off the app to the design and eventually the developers, I created a style guide and style library for them to reference. I only inclulded a few parts of the style guide for a synptic overview of what it contained.

This is a user flow that shows the journey a user would take to find a location.

This user flow shows the journey a user would take to find a friend.

This user flow shows the journey a user would take to find the weather forecast.
14. Reflective Thoughts
What I learned:
There three very important takeaways that I learned while doing this project.
The first is that I am not the user. As much as I'd like to think I can predict what others might experience, I have found that even in my best efforts, I cannot. The results always surprised me after testing and iterating a prototype. The opinions and experiences of the users have the final say. The corporation and the customer are whom I design for, not for myself.
Second, I found out that the web design and the planning process are so different than the printing world of graphic design. I had done website coding before, but never planned any websites to the degree to which I did for this course. There are some crossovers with User Interface Design, but for the most part, there is an entirely different set of rules.
Third and finally, I enjoyed the challenge. I learned new programs that I had never touched before like Adobe XD, Figma, Balsamiq, Survey Monkey, and UserHub. Having been a graphic designer for 12 years, I know Photoshop, Illustrator, and InDesign like the back of my hand. I always enjoy a new challenge and have come to enjoy learning about user experience. I would love to put that experience to good use to benefit your corporation with your customer online interactions.
Thank you.
Thank you for taking the time to look at my portfolio and I look forward to hearing back from you soon!



















