
The Gratitude Foundation
My role
Role (UX/UI Designer)
Timeline 2 Months
Tools Adobe XD, Adobe Illustrator, Adobe Photoshop
I designed the custom branded iOS and Android responsive website for The Gratitiude Foundation.
I was responsible for conducting the interviews and delving into research to deduce insights. I also created a user persona to communicate the human element in order to evoke inspiration and empathy for the charitable donor. Furthermore, I created a site map, user journey map, low, mid, and high fidelity prototypes (which evolved through user testing and iterations),, and a style guide.
Overview
The Gratitude Foundation Vice President, Duane Wilson, wanted to have a responsive website designed for his non-profit organization. Corporations and small businesses team up with The Gratitude Foundation for charitabe giving to communities.
The problem
Employees and CEOs of corporations and small businesses need a way to easily access The Gratitude Foundation website. They also need a quick overview of what charities are available and different options to give in practical ways.
The solution
The Gratitude Foundation website will team up with a contributing business and will be accessible to that business’ employees on their corporate site. It will be customizable to that business by featuring the two main colors that business uses and will post the business logo on the website. Contributing employees will be able to donate, look up different charities featured through the Gratitude Foundation, volunteer time, or money for the cause.
The Process
-
Empathize
Through research and interviews, I was able to better understand the charitable donor.
-
Define
By creating a user persona, I was able to pinpoint the needs of the user, the pain points,, and solutions to help meet those needs.
-
Ideate
I created a site map and user journey map to help with the architectural structure of the website.
-
Prototype
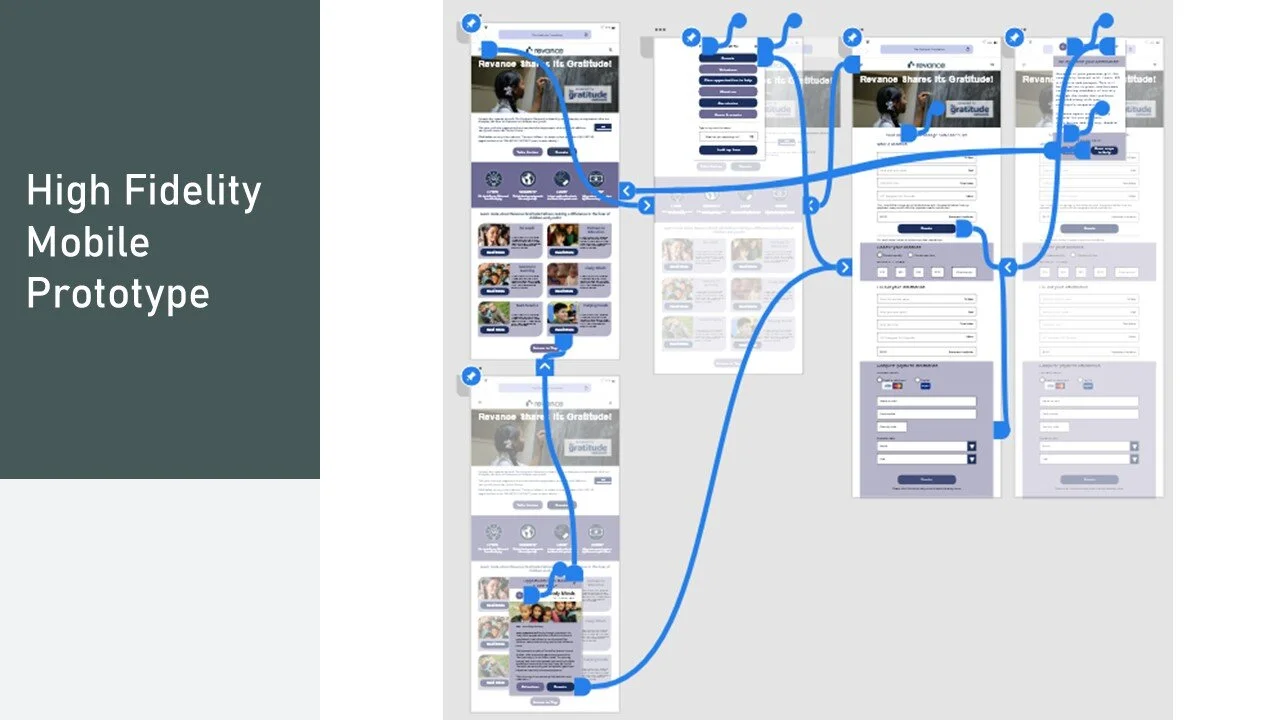
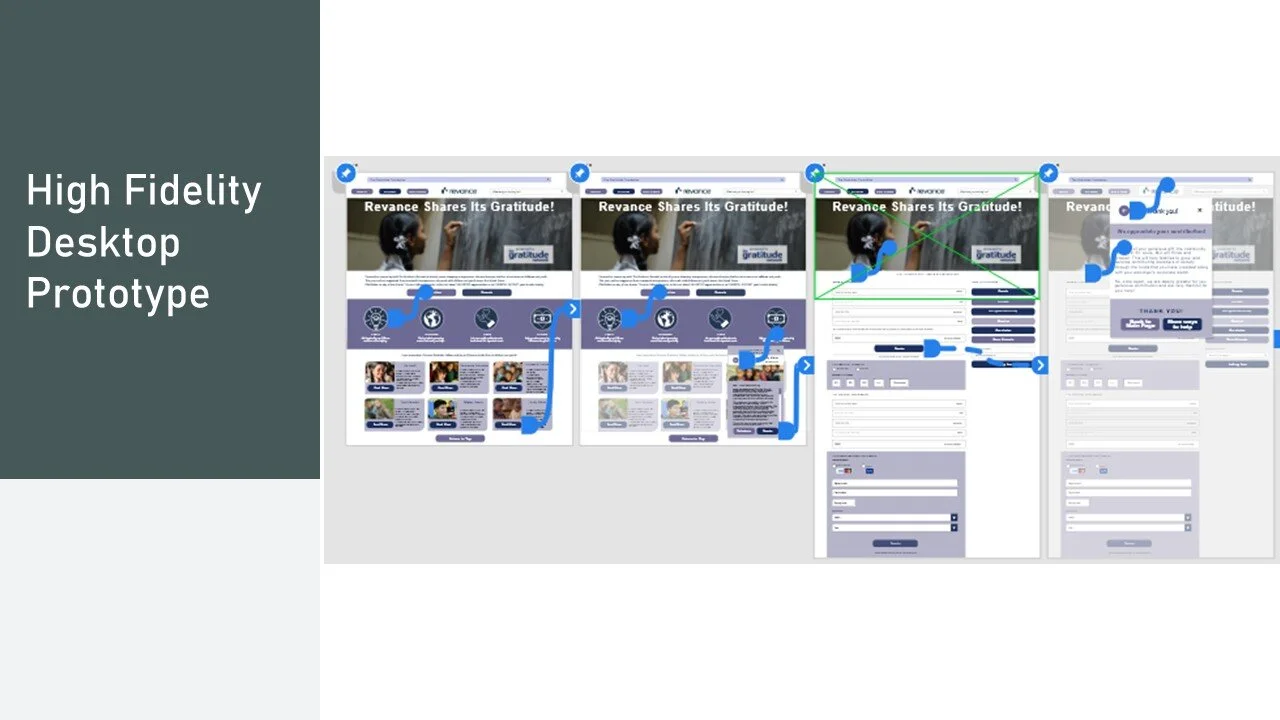
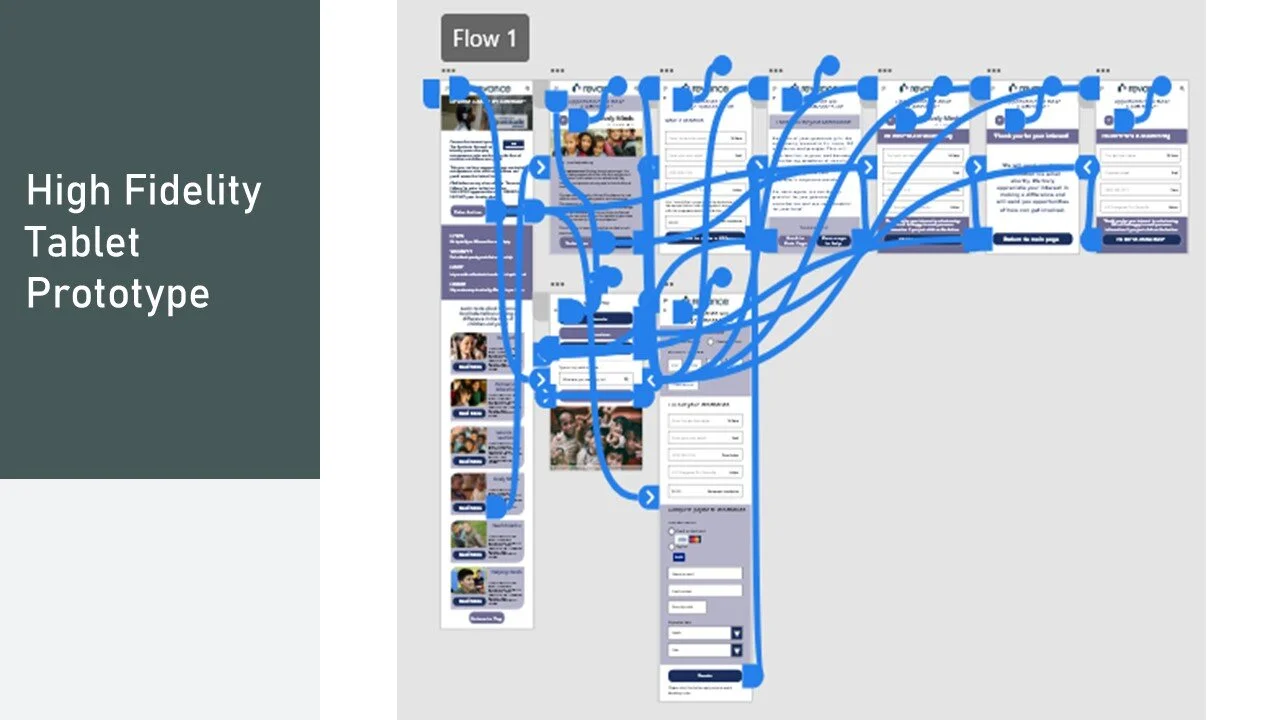
By using a mobile first MVP approach, I created low, mid, and high-fidelity mockups. Through rounds of user testing on volunteers, I was able to create a final prototype that Mr. Wilson was pleased with.
-
Test
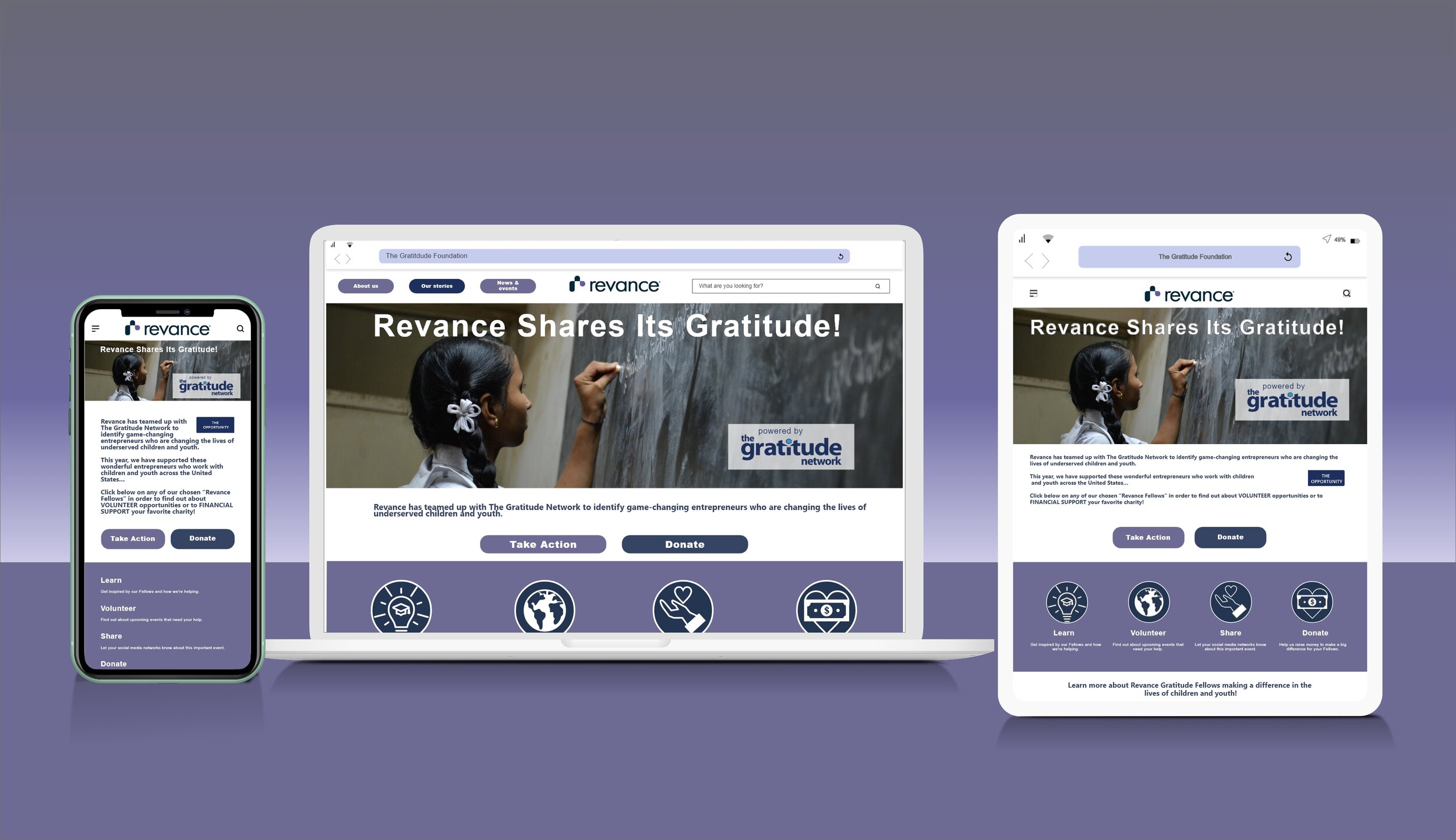
After doing the final user testing rounds, I created an interactive prototype that was displayed in desktop, tablet, and mobile format.
Defining the User
-

User Persona
I created the user persona for Kazi to help evoke empathy and a connection to the user. I also did competitive analysis to view what has already been done for other charities, such as what works, and what doesn’t. My approach was through the eyes of the user persona and the expereinces of others that I had come across in my research.
-

Site Map
Building a site map helped me to chart a course for the interaciton of the user with the website. It had to give different options to the user to allow them quick access to the donation page or an opportunity to investigate further into different ways they could donate.
Creating the website
After all the research had been completed and the fundamental needs of the user had been mapped out, I started to create mockups. I started out with basic Balsamiq wireframes and they evolved from there. After further refinement, several rounds of user testing and iterations, I developed high fidelty prototypes.
Mockups for wireframing
-
Low Fidelity Mockup
I created the low fideility mock up in Balsamiq and took a mobile first approach using the MVP method. I did the first iterations through user testing in the ideation process.
-

Mid Fidelty Mockup
In Adobe XD, I created mid fidelity mockups and did the next round of user testing and iterations to improve upon the design.
Watch the site in action
Below are the three different versions for the responsive website in use. The first is a tablet, the second is the desktop, and the third is the mobile view.
What the Vice President of The Gratitude Foundation said.
“Christine truly demonstrated her skill not just as a designer, but also as a leader that makes every effort to fulfill her objectives so that a project is done timely and to high quality standards. The prototype she designed for us will help with our mission in providing leadership development to impact children globally”
— Duane Wilson, Vice President of The Gratitude Foundation
Takeaways
At first, I was a little reluctant to sign up for a volunteer position. My mentor suggested that I do something outside of the school projects that I had done before. After finding this project for the Gratitude Foundation through Catchafire, my heart was moved to take on this project. After reading that the project would help to establish a better future for children around the world, help them with education, and humanitarian needs, I felt compelled to help. I am so thankful for the opportunity to be a part of this philanthropic endeavor and it is very gratifying to help with a solution that benefits future generations.